“絞り込み検索”フォーム全体の設定
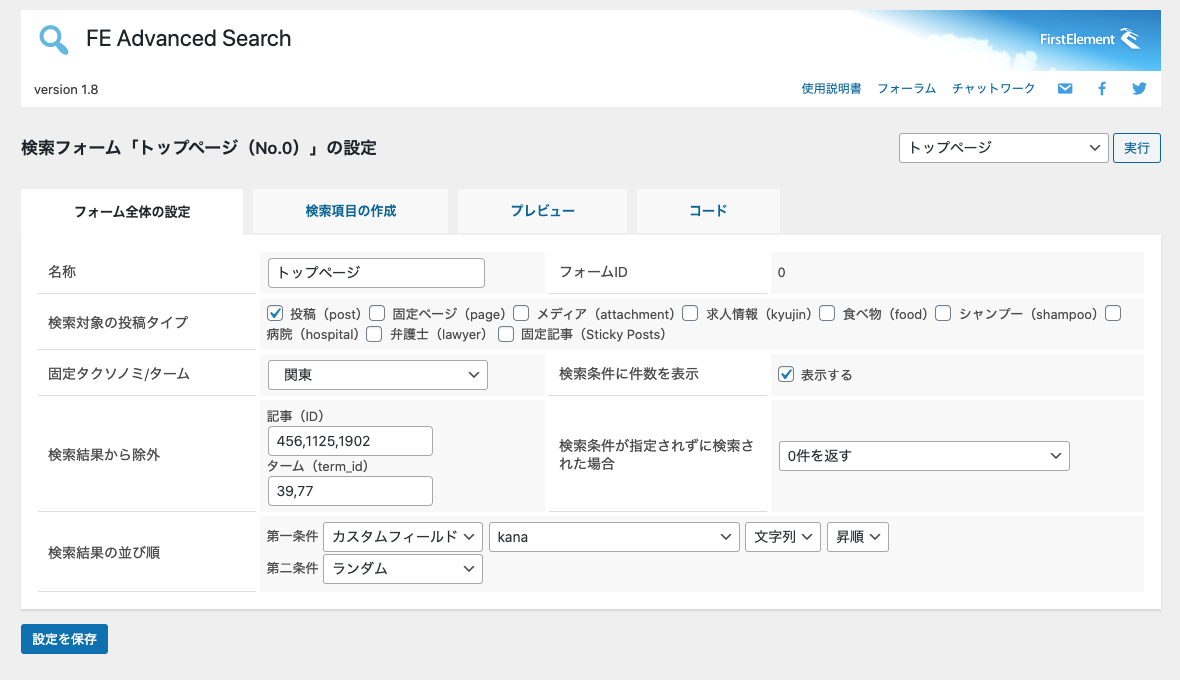
WordPressの管理画面にログインし、左列メニュー下部「検索」ページを開くと、1つ目のタブに下記のようなセクションが表示されます。このセクションで、右上のドロップダウンで選択された検索フォーム全体の設定を行います。設定はフォームごとに独立しています。

名称
検索フォームの名称を設定します。機能に影響するものではなく、管理しやすい名称を任意で設定してください。
フォームID
検索フォームのIDです。
FEASで検索を実行すると、URLに fe_form_no=0 というように検索が実行されたフォームのIDがパラメータとして必ず含まれます。検索結果ページにおいて、この値を条件分岐に使用することができます。
<?php
if ( isset( $_GET["fe_form_no"] ) && "0" === $_GET["fe_form_no"] ) {
// フォームID=0で検索された場合
} else if ( isset( $_GET["fe_form_no"] ) && "1" === $_GET["fe_form_no"] ) {
// フォームID=1で検索された場合
} else {
// その他(WP標準の検索など)
}
?>検索対象の投稿タイプ
ターゲットとする投稿タイプ(Post Type)を指定します。これにより特定の投稿タイプに絞って検索することができます。複数の投稿タイプを指定できますので、投稿タイプを横断的に検索できます。「attachment」を選択した場合は、記事の編集画面において「メディアを追加」ウィンドウの「タイトル」欄に入力した文字(post_name)が検索されます。
固定記事(Sticky Posts)について
投稿 > 文書 > ステータスと公開状態 > 「ブログのトップに固定」にチェックを付けた記事も検索対象に含む場合はチェックを入れます。FEASはデフォルトではStick Postsを検索から省くようになっています。固定記事は検索結果においても常に表示され、もしその記事が検索にヒットした場合、固定記事と検索結果で二重に表示されるためです。
固定条件
タクソノミ/ターム
特定のタクソノミ/タームをあらかじめ検索条件として設定できます。ポータルサイトなど、1つのサイトに様々なジャンルのコンテンツを管理しタクソノミ/タームで分類している場合に、あらかじめ各ジャンルの記事に絞った検索フォームを作成できます。
親ページ
固定ページや階層が設定されたカスタム投稿タイプで、指定した親ページ以下の階層の記事のみを検索対象とします。業務案内 > 製品一覧、会社情報 > 営業所一覧など特定の範囲のみ検索できます。
検索条件に件数を表示
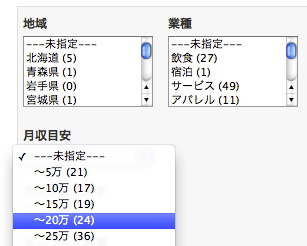
「表示する」にチェックを入れると、各検索条件の右側に括弧付きの数字で、条件ごとの対象記事数を表示します。

検索結果から除外(記事/ターム)
検索結果から除外したい記事がある場合は、記事ID/タームIDを半角カンマ区切りで入力することで、検索結果から省くことができます。
※特定のカスタムフィールドの値を持つ記事を省く機能は近い将来のアップデートで実装予定です。
検索条件が指定されずに検索された場合
検索条件がいずれも指定されない状態で検索ボタンがクリックされた場合の挙動を選択できます。
- 0件を返す:検索結果には記事を表示しません(該当なし)。
- 固定タクソノミ/タームの記事の一覧を表示:前述の「固定条件 > タクソノミ/ターム」で設定した記事一覧を表示します。
- 「固定タクソノミ/タームの記事の一覧を表示」に設定し、条件が「なし」に設定されている場合は全件を表示します。
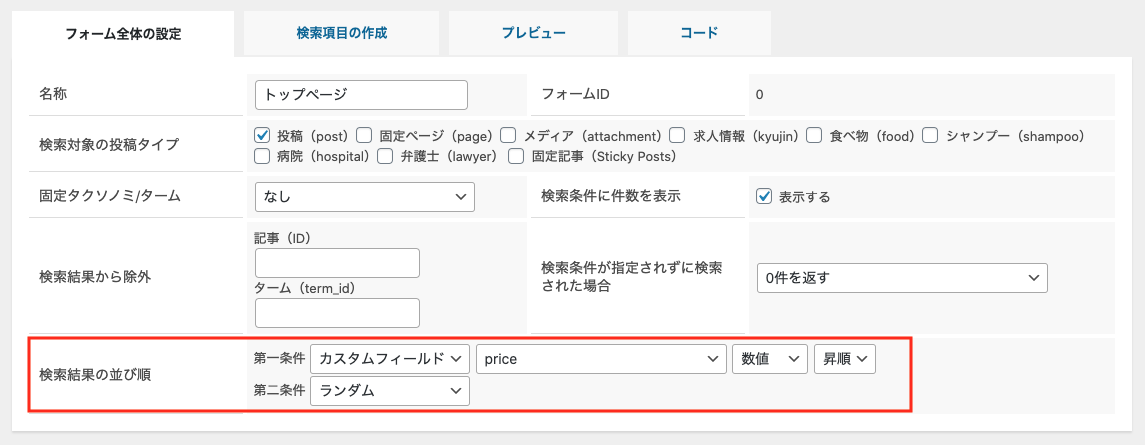
検索結果の並び順

検索結果において記事が並ぶ順序を指定できます。WordPressの標準では「投稿日の新しい順」に記事が並びますが、投稿日の他に下記の順で表示できます。
- 投稿日時 = 投稿日の古い順/新しい順(昇順/降順)に並びます。
- タイトル = タイトルの50音順(昇順/降順)に並びます。
- 漢字/かな/英数字混じりの日本語環境では、それぞれ分かれて並びます。文字コード(UTF-8)上での出現順に並ぶためです。
- スラッグ = 記事のスラッグ(URLに含まれる文字列)の50音順(昇順/降順)に並びます(スラッグを編集するには、設定 > パーマリンク設定にて、「共通設定」に%postname%が含まれる構造にした上で、記事編集画面の「パーマリンク」の「URLのスラッグを入力」欄にて設定します)。
- カスタムフィールド = 右隣に表示されるドロップダウンで指定したカスタムフィールドのキーの値の昇順/降順に並びます。価格やよみがななど、値の種別に応じて「文字列」か「数値」を指定してください。
- 外部プラグイン = データベースの wp_posts テーブルの menu_order 順に並びます。Intuitive Custom Post Order などのプラグインで記事の並び順を変更できます。
- ランダム = 検索を実行する度に、違った順に並びます。
オプションで第二条件を指定できます。第一条件でソートした際に同じ順位の記事がある場合に、それらの並び順を第二条件で指定できます。
CSVインポートした記事について
CSVインポートした場合など、投稿日時がすべての記事で同じになる場合は、記事ID順で並びます。
昇順/降順
- 昇順 = 値の小さい順(例:0〜99..、A〜Z、あ〜ん、ア〜ン)に並びます。
- 降順 = 値の大きい順(例:99..〜0、Z〜A、ん〜あ、ン〜ア)に並びます。
カスタムフィールドのキー(カスタムフィールド選択時のみ)
- 作成済みのカスタムフィールドのキーが並びます。ソートのターゲットとするキーを選択してください。
数値/文字(カスタムフィールド選択時のみ)
- 数値 = カスタムフィールドの値を数値として扱います。価格などでのソート時はこちらを選択
- 文字列 = カスタムフィールドの値を文字列として扱います。よみがななどでのソート時はこちらを選択
数値が保存されたカスタムフィールドは注意が必要です
- 「数値」の場合の並び順 = 50、100、2000、10000
- 「文字列」の場合の並び順 = 100、10000、2000、50
上記のように、数値と文字列では数字の並び順が異なりますのでご注意ください。
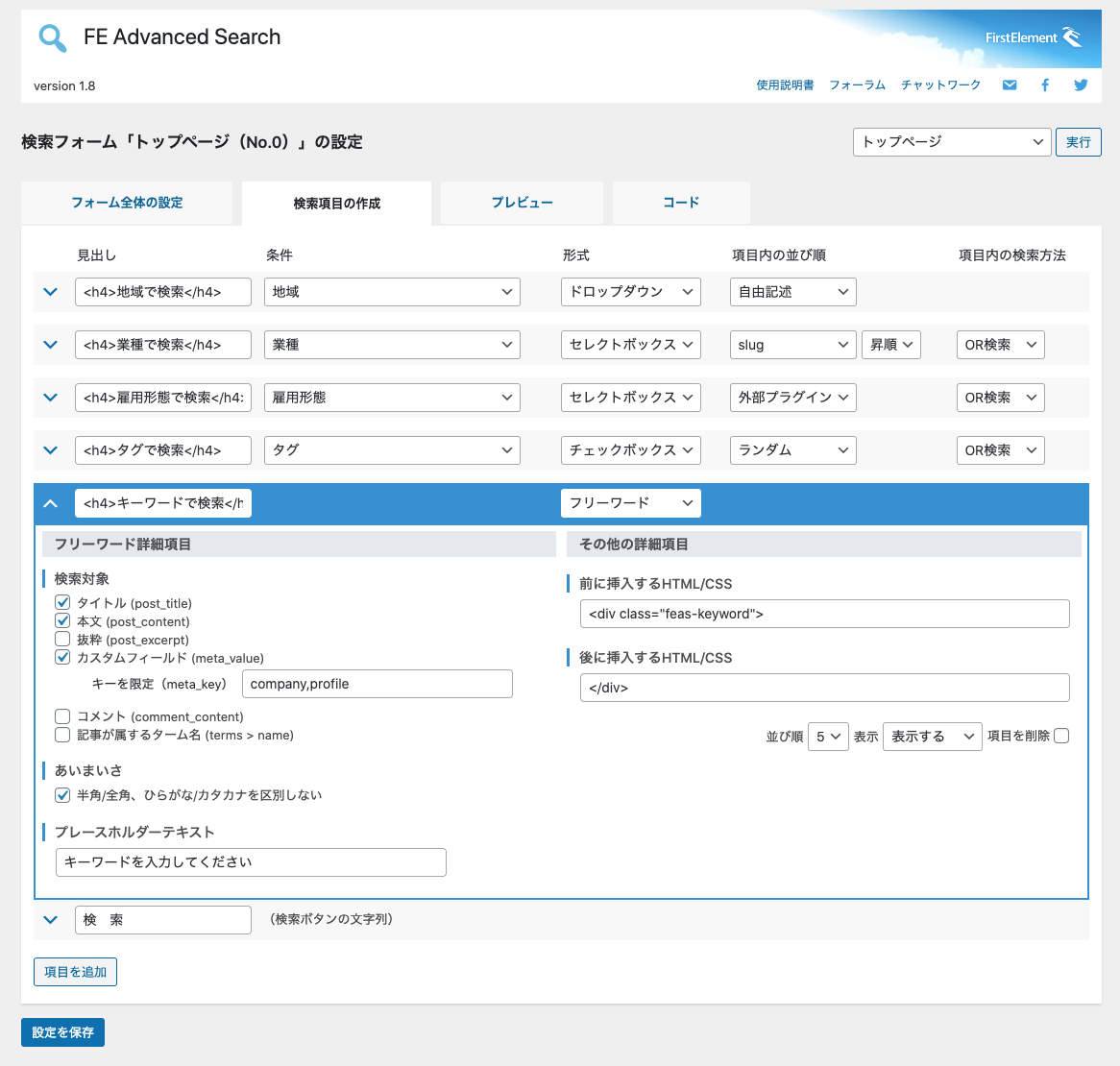
検索項目の作成
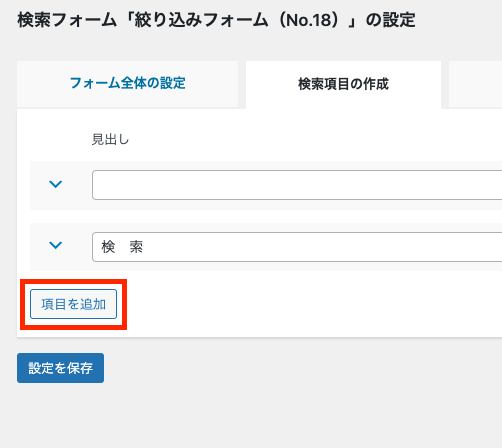
2つ目のタブには、次のようなセクションが表示されます。

- 初期状態で、1つ目の検索パーツの設定欄と検索ボタンが表示されています。
- 左下の「項目を追加」で検索条件を追加できます。

- 左下の「設定を保存」をクリックすると設定が保存されます。
※各種設定値を変更後、あらたに項目を追加する前に「設定を保存」してください。保存せずに「項目を追加」ボタンをクリックすると、直前の作業内容がリセットされます。 - 「プレビュー」タブに、保存した検索フォームの内容が反映されます(この段階では「投稿年月」のドロップダウンと検索ボタンのみ)。
- 作成する検索フォームに合わせて作り込んでいきます。
見出し
各検索項目の前に挿入される文字列です(省略可能)。HTMLタグが使えます。例えば、求人サイトにおいて業種のドロップダウンを表示する際に「業種で検索」などと記述します。
条件
検索項目に呼び出される条件(投稿年月/タグ/カテゴリ/カスタムタクソノミ/カスタムフィールドのキー)を選択します。「投稿日/更新日」は記事が公開された年・年月・年月日が表示されます(公開記事がある年月のみ表示)。「タグ」を選択すると、記事の登録があるタグの一覧が表示されます。カテゴリとカスタムタクソノミは、検索パーツに表示したいリストの親カテゴリ/タームを指定します。指定した親カテゴリ/ターム以下の階層の子カテゴリ/ターム一覧が検索パーツに表示されます。カスタムフィールドには登録のあるカスタムフィールドのキー一覧が表示されますので、検索対象とするキーを選択してください。登録が1件もないカスタムフィールドのキーは表示されません。
登録が0件のカスタムフィールドも表示するには
記事の登録が1件もないカスタムフィールドは、検索フォームに自動で呼び出すことはできません(記事の登録が1件もないと、データベース上ではそのカスタムフィールドは存在しないことになります…Advanced Custom FieldsやSmart Custom Fieldsなど外部プラグインの設定情報までは読み込みません)。登録がまだないカスタムフィールドの値も検索フォームに表示するには「自由記述」をご使用ください。自由記述を使用すると、”まだ未登録だが今後登録されうる値”をあらかじめ記述できます。ただし、運営上その値が不要になった場合であっても自動では消えませんので、手作業で自由記述の内容を更新していただく必要があります。
形式
- ドロップダウン = 検索時、選択肢から1つ選択できます。省スペースですが項目数が多い場合は使いにくくなります。「範囲検索」を設定できます。「条件」に階層のあるタクソノミ/タームを設定した場合、親→子→孫の順次条件を表示できる「Ajax Filtering」を使用できます。
- セレクトボックス = 複数の項目を選択できます(キーボードのShift/Ctrl(Windows)、Shift/Command(Mac)キーを使用)。
- チェックボックス = 複数の項目を同時に選択できます。一覧性が高いですが、スペースを取ります。
- ラジオボタン = 1つの項目を選択できます。性別/有無など、選択肢が少ない項目に向いています。「範囲検索」を設定できます。
- フリーワード = キーワード検索用です。キーワードを探す箇所(タイトル/本文/抜粋/記事が属するターム名/コメント欄/カスタムフィールドの値)を指定できます。カスタムフィールドの場合は特定のキーに限定できます。
項目内の並び順
検索項目内の項目の並び順を設定します。
投稿年月は昇順/降順を指定できます。タグ/カテゴリ/タームはID/名称/スラッグ/ランダムの他、「外部プラグイン」を選択した場合は「Category Order and Taxonomy Terms Order」等のプラグインで設定した並び順で表示することができます。
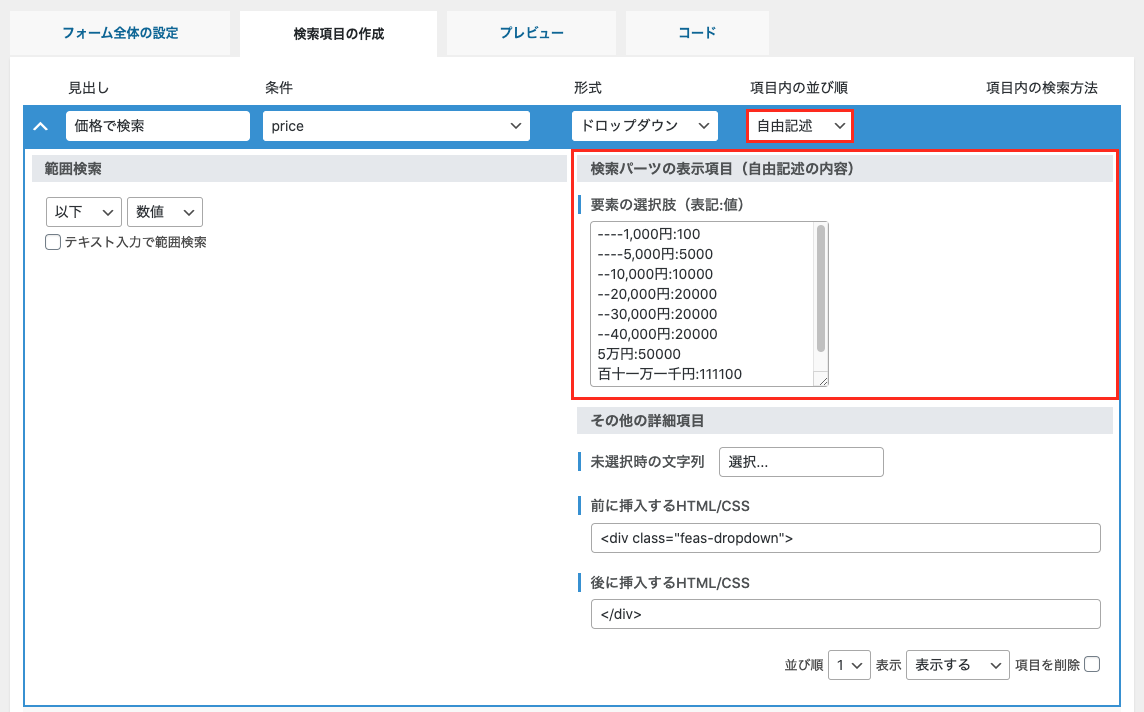
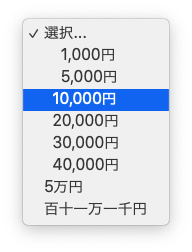
version1.8で実装された「自由記述」の場合は、二段目に表示される「検索パーツの表示項目(自由記述の内容)」にて、表示したい表記・値・順序に自由に記述いただけます。この「自由記述」は、特にカスタムフィールドの値を表示する際に便利です。カスタムフィールドには “order” という概念がない(meta_id(通し番号)/post_id/meta_key/meta_valueのセットが積み上がっていくだけ)ので、表示順を自由に設定できません。「自由記述」を使用することで、表示したい順、表示したい値(切りの良い値のみなど)のみ表示できます。さらに、存在しない値(将来登録されるであろう値)も含めて表示できます。


複数選択時の検索方法
複数選択ができる形式(チェックボックスまたはセレクトボックス)の場合のみ指定できます。
- OR検索 =同検索パーツ内で複数選択した場合、それらのいずれかの項目に当てはまる記事を検索
- AND検索 =同上 それらのすべての項目に当てはまる記事を検索
