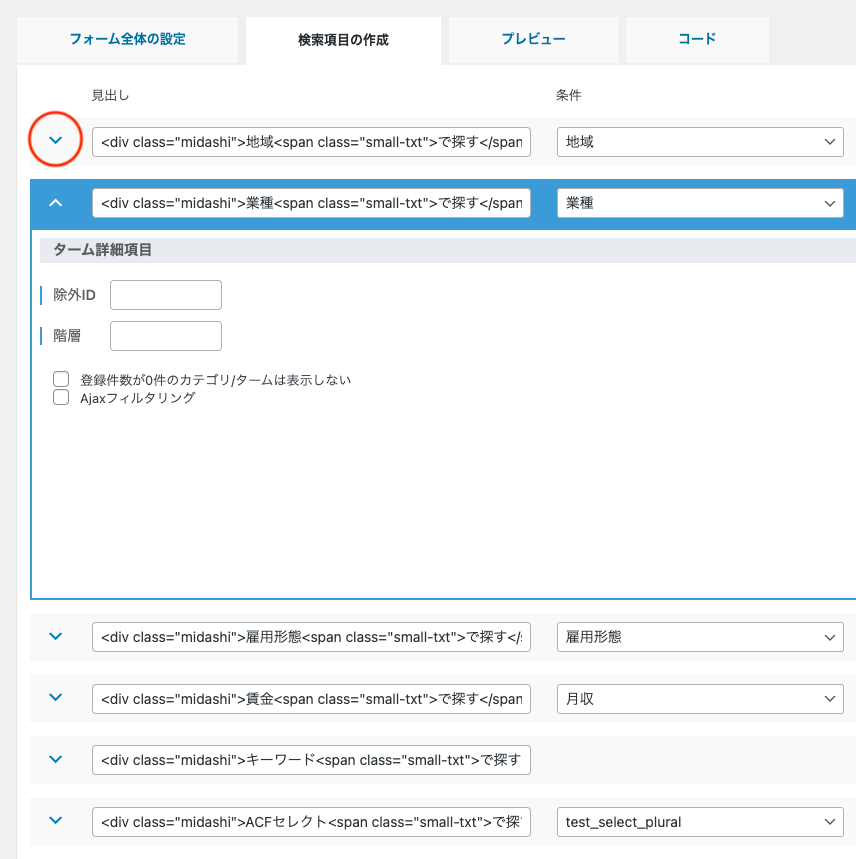
検索項目の作成・2段目
各検索項目の左端の青い矢印をクリックすると、2段目の設定項目が開きます。

条件:投稿日/更新日
検索方法(投稿日/更新日)
記事の投稿日で絞り込む際に、年単位、月単位、あるいは日単位で絞り込むかを設定します。
更新日で検索
投稿日(post_date)のかわりに更新日(post_modefied)で絞り込みます。
テキスト入力で検索
input欄に「2024-04-01」という形式で入力して検索できます。
DatePickerを使用
input欄の右端のカレンダーアイコンをクリックすると、ミニカレンダーがポップアップして、日付を簡単に設定できます。
対象範囲
特定の期間に公開された記事のみ検索対象にしたい場合に設定します。
日付フォーマット
ドロップダウンなどに表示される日付のフォーマットを「Y年m月d日」のように設定します。PHPの日付フォーマットをご参考ください。
範囲検索
単一選択形式であるドロップダウンとラジオボタン形式のみ範囲検索を設定できます。
前・以前・以後・後から設定できます。選択した特定の年月日を基点にして「以前、以後」といった”範囲”で記事を検索できます。
- 前 = 選択した日時を含まない、それよりも前の記事が対象
- 以前 = 選択した日時を含む、それ期日以前の記事が対象
- 以後 = 選択した日時を含む、それ期日以後の記事が対象
- 後 = 選択した日時を含まない、それよりも後の記事が対象
未選択時の文字列
検索条件を選択していない状態に表示されるデフォルトの文言を指定できます。
デフォルト値(v1.8.8〜)
検索フォームを開いた時点であらかじめ特定の値が選択された状態にしたい場合に、値を記述してください。例えば、検索方法が「年月」の場合、「2024-04」と記述すると、デフォルトで2024年4月が設定された状態になります。チェックボックスなど複数選択形式の場合、半角カンマ区切りでデフォルト値を複数指定できます。
前に挿入・後に挿入するHTML/CSS
各検索パーツの前後に挿入するHTMLコードなどを記述します。
下記の様に記述し、ご使用中のテーマのスタイルシートに「.search-date」のCSSを記述することで検索パーツのデザインがしやすくなります。
前に挿入:<div class="search-date">
後に挿入:</div>または、インラインで下記のようにCSSを記述することもできます。
<div style="border:1px solid silver; padding:3px;">
<!--1ピクセルの薄いグレーの枠線で囲み、枠の内側に3pxの余白が付きます。-->並び順
(v1.8.8以降、右端のアイコンをドラッグ&ドロップで並び順を指定できるようになりました。)検索フォーム全体の中の各検索パーツの並び順を設定します。数値で並び順を指定し「設定を保存」ボタンでクリックしてください。
表示する
検索パーツの設定を残したまま一時的に検索フォーム上に表示しない場合「表示しない」に設定します。
項目を削除
検索パーツを削除したい場合に「項目を削除」にチェックを入れて「設定を保存」をクリックしてください。
条件:カテゴリー、タグ、ターム(カスタムタクソノミー)
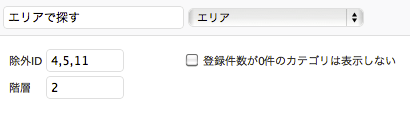
除外ID
特定のタグ/カテゴリ/タームを検索パーツに表示したくないときは、半角カンマ区切りでタグ/カテゴリ/タームIDを入力してください。

階層
表示する子カテゴリ/タームの階層を制限したい場合、半角数字で階層を指定します。未入力または「-1」の場合は無制限(下階層がある限り表示)に表示します。例えば「0」を入力の場合は「条件」に指定した親カテゴリ/ターム直下の第一階層のみ、「1」を入力の場合は、子カテゴリ/タームがある場合に1階層分がインデント表示されます。
また、後述の「Ajaxフィルタリング」を設定したとき、階層指定することで初期状態で表示するドロップダウンの数を指定できます。

登録件数が0件のカテゴリ/タームは表示しない
登録が1件もないタグ/カテゴリ/タームを表示しない場合はチェックを付けます(親カテゴリ/タームが0件の場合、子カテゴリ/ターム以下も非表示となります)。
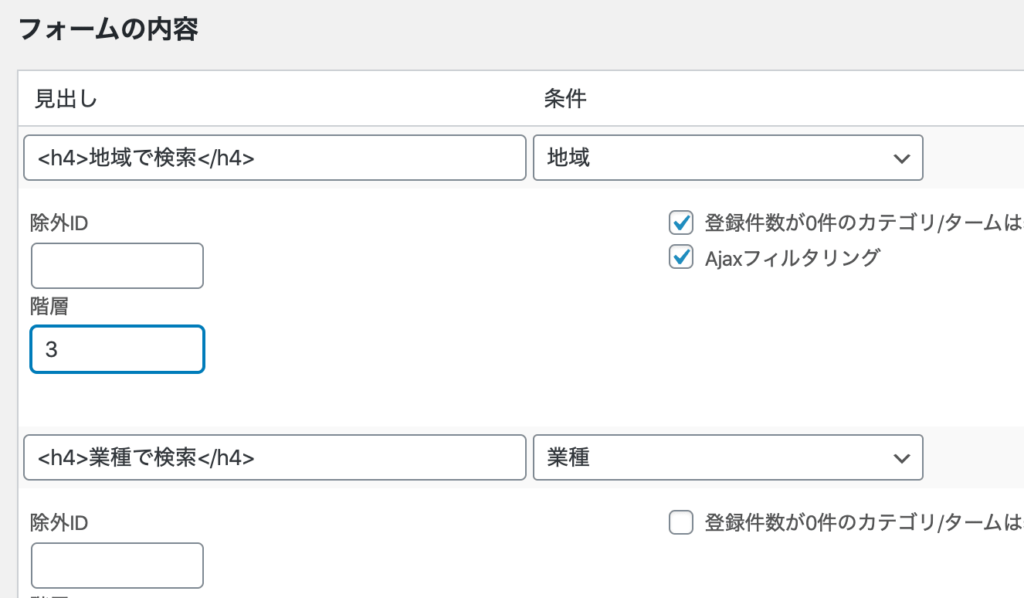
Ajaxフィルタリング
※現状、ドロップダウン形式のみ対応
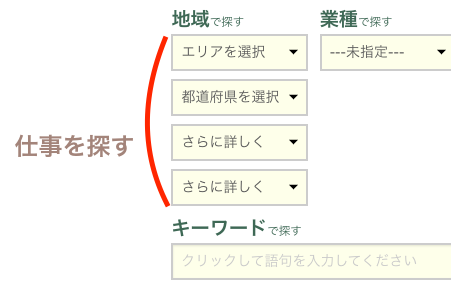
親カテゴリ/タームのドロップダウンの値を選択すると、その子カテゴリ/タームが存在する場合に、親カテゴリ/タームのドロップダウンの右隣に、子カテゴリ/タームのドロップダウンをJavaScriptで動的に表示します。
都道府県から市区町村へと絞り込む場合、あるいは沿線から各駅名へと絞り込む場合など、下層カテゴリ/タームの数が膨大になる場合に特に便利です。
「階層」を指定することで、初期状態で表示するドロップダウンの数を指定できます。たとえば階層に 3 と入力すると、第一階層のドロップダウンの他に空のドロップダウンがさらに2つ、合計3つのドロップダウンが生成されます。1つ目のドロップダウンで値を選択すると、その子カテゴリ/タームの内容が2つ目のドロップダウンに反映されます。3つ目も同様です。ただし、それより深く子カテゴリ/タームが存在する場合でもドロップダウンの数は固定となるため、それ以降の階層は検索条件に指定できません。

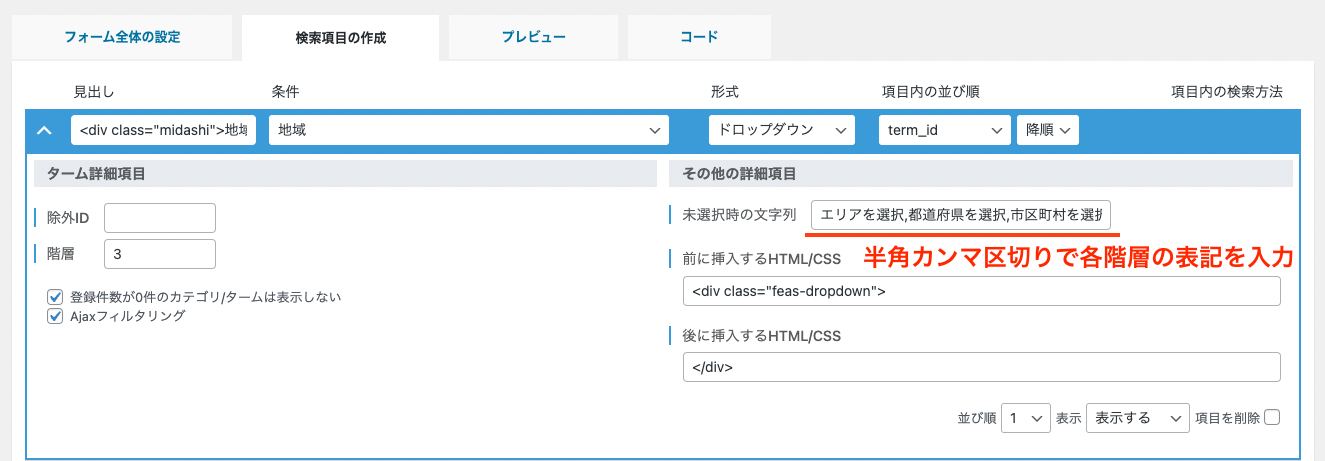
未選択時の文字列
デフォルトで「—未指定—」と表示される文字列を変更できます。ラジオボタン形式の場合は、選択状態をリセットするためのラジオボタン(空のvalue)を表示するかどうかを「表示」のチェックボックスで指定できます。
「Ajaxフィルタリング」が有効化されている場合、各階層(ドロップダウン)ごとに設定できます。その場合、半角カンマ区切りで各階層の表記を入力してください。


デフォルト値
検索フォームの初期値を設定したい場合、タームID(term_id)を記述してください。カンマ区切りで複数記述できます。Ajax Filteringで階層指定がある場合も、半角カンマ区切りで指定できます。カスタムフィールドの場合とキーワード検索の場合は値を記述してください。
条件:カスタムフィールド
範囲検索
指定した値より未満/以下/以上/超の範囲にそのカスタムフィールドの値を持つ記事が検索にヒットします。単一選択形式であるドロップダウンとラジオボタン形式のみ範囲検索を設定できます。”料金” や “期間” など、ある範囲に該当する記事を検索することができます。
範囲の扱い
投稿年月の場合は、前|以前|以後|後、カスタムフィールドの場合は、未満|以下|以上|超から選択できます。カスタムフィールドの場合は値の種別に応じて数値か文字列かを指定してください(価格=数値、イベント日時=文字列、よみがな=文字列、など)。
日時を範囲検索するためには、カスタムフィールドに記号を含まない書式で値を保存してください。例えば 2022/4/28 ではなく 20220428 となるように、DatePickerなどの設定を変更してください。
テキスト入力で範囲検索
チェックを入れると、ドロップダウン/ラジオボタンの代わりにテキストフィールドを表示し、エンドユーザーの任意入力の値で範囲検索することができます。
なお、jQueryなどで範囲検索にスライダーを実装することでユーザビリティーが向上します。
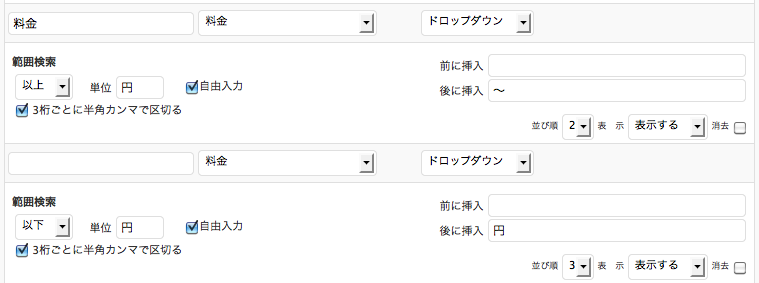
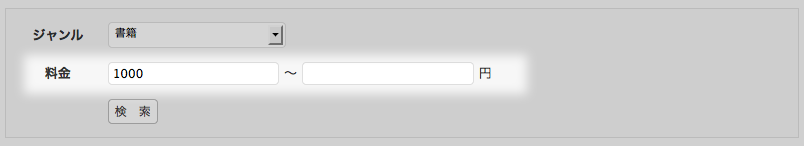
2つの検索条件を組み合わせて下限〜上限を指定できる範囲検索を設定する

上記のように2つの検索パーツを組み合わせ、それぞれの範囲の扱いを「以上」と「以下」に設定しすると、下記のような「○○円以上〜○○円以下」という範囲検索が実装できます。version1.8からはテキスト入力だけでなく、ドロップダウン・ラジオボタンでも自由記述により切りの良い値でパーツを構成できるようになり、より実用的な範囲検索になりました。

単位を付与する
カスタムフィールドの値で範囲検索できるようにするには、カスタムフィールドの値には記号など含まず、数値のみを登録する必要があります。しかしドロップダウンなど検索パーツ内や検索結果ページに検索条件を表示する際には単位や区切りがあったほうが見やすいため、この機能を使用して補うことができます。設定した単位を値の前部/後部に付加します。おもに価格(1,000円、¥5,000)や重量(1kg、5,000t)などの場面を想定しています。
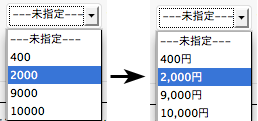
3桁ごとに半角カンマで区切る
前項のとおり、検索パーツなどに表示する際、カスタムフィールドの数値を3桁ごとに半角カンマで区切りを入れます。
「単位」「3桁ごと〜」をしない場合/設定した場合のドロップダウンの見え方の違いを示します。

Smart Custom Fields 関連
カスタムフィールドの値を登録する際に便利なプラグインが多数ありますが、当プラグインと互換性がないもの(例:Types、Pods、Advanced Custom Fieldsの一部機能)もあり注意が必要です。数あるプラグインの中でもSmart Custom Fieldsは多機能で使いやすく、このプラグインを使って登録されたカスタムフィールドの値は当プラグインで検索可能です。いくつか特徴的な機能をもっており、それらに対応するための以下の専用項目を用意しています。
真偽値として扱う
(ACFと共用)
「真偽値」に登録された値をそのまま検索パーツに表示すると「1」か「0」と表示されてわかりづらいため、この項目にチェックを入れることにより、それに続く「真の場合の文字列」「偽の場合の文字列」欄に表示する文字列を設定することで、検索パーツに意味がわかるかたちで表示できます。検索パーツの「条件」には真偽値として設定したカスタムフィールドのキーを指定してください。
真の場合・偽の場合の文字列(ACFと共用)
前項のとおりです。値が「1」=真の場合・値が「0」=偽の場合の文字列を入力してください。例えば「ペット可であるかどうか」で検索させたい場合、このテキスト欄に「ペット可」と入力することで、ラジオボタンの隣に「1」ではなく「ペット可」とわかりやすく表示できます。
関連する投稿(ACFと共用)
「関連する投稿」によって登録された値一覧が検索パーツに表示されます(登録された記事IDに基づいて記事タイトルを取得し、記事IDの代わりに表示されます)。検索パーツの「条件」には関連する投稿として設定したカスタムフィールドのキーを指定してください。
関連するターム
「関連するターム」によって登録された値一覧が検索パーツに表示されます(登録されたタームIDに基づいてターム名を取得し、タームIDの代わりに表示されます)。検索パーツの「条件」には関連するタームとして設定したカスタムフィールドのキーを指定してください。
Advanced Custom Fields 関連
複数選択形式で登録した値
Advanced Custom Fields は、チェックボックスやセレクトボックスなど複数選択形式で登録された値はシリアライズされて1つのカスタムフィールドの値として保存されるため、そのまま検索パーツに呼び出すとシリアライズされた値が呼び出され正常に検索できません。この項目にチェックを付けることで正常に検索できるようになります。
【注意】ACFはすべてのフィールドタイプに対応しているわけではありません
v2.0現在、以下のフィールドタイプに対応しています:
- テキスト
- テキストエリア
- 番号
- 選択(Select)
- チェックボックス
- ラジオボタン
- Button Group
- 真 / 偽(設定項目はSmart Custom Fieldsと共用)
- 投稿オブジェクト(設定項目はSmart Custom Fieldsと共用)
- 繰り返し(※キーワード検索のみ)
検索パーツの表示項目(自由記述の内容)
要素の選択肢(表記:値)
設定項目一段目(青いバーの部分)の「項目内の並び順」を「自由記述」にした場合、このエリアで検索パーツに表示する選択肢を自由に記述できます。カスタムフィールドに登録された価格一覧を呼び出すと商品の数だけ選択肢が並び実用的ではありません。その場合、1,000円、5,000円、10,000円など切りの良い選択肢のみで構成すると使いやすくなります。また、システムの都合で英語で登録された値をわかりやすく日本語で表示する場合にも便利です。
Advanced Custom Fieldsなどで、値と表記をコロン「:」で区切って登録されている場合はダブルクォーテーション「”」で値を囲んでください。
例)Advanced Custom Fieldsで値と表記を「ja:日本語」と分けて登録し、検索フォームでは「国内」と表示したい場合
国内:"ja:日本語"形式:フリーワード(キーワード検索)
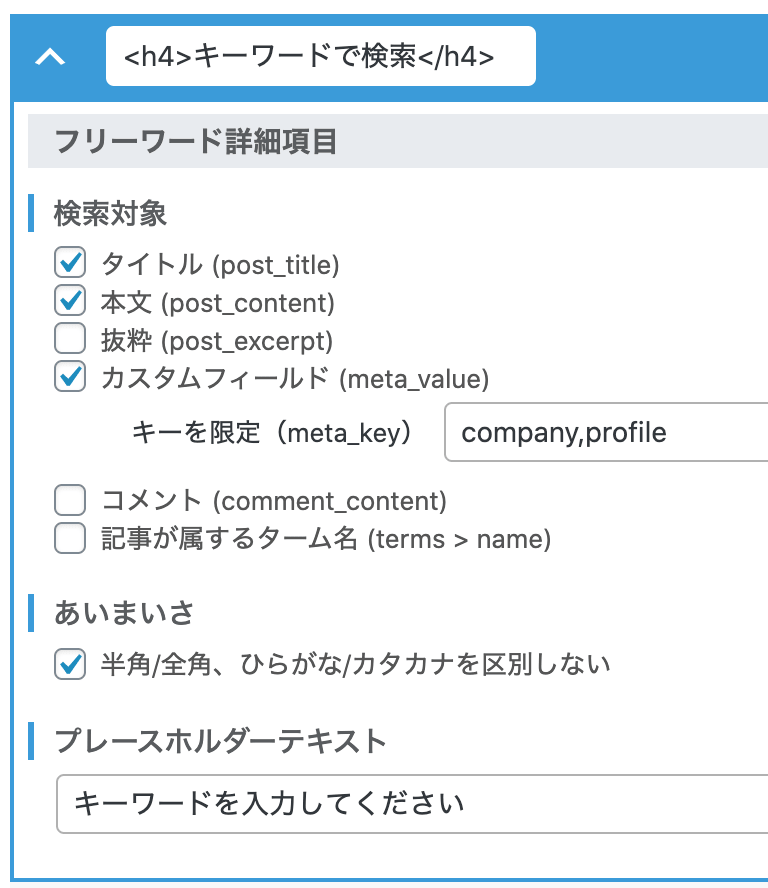
検索対象
キーワード検索時の検索対象(キーワードを探す箇所)を選択します。WordPress標準の検索機能ではタイトルと本文しか検索できませんが、当プラグインでは下記の項目を指定できます。
- タイトル (post_title)
- 本文 (post_content)
- 抜粋 (post_excerpt)
- カスタムフィールド (meta_value)
キー(指定したキーのカスタムフィールド値のみ検索) - コメント (comment_content)
- 記事が属するカテゴリ/タグ名 (terms > name)
何も選択されていない場合は、1,2,4,6が検索対象となります。カスタムフィールドの「キー」は、半角カンマ区切りで複数指定できます。なお、カスタムフィールドのキーワード検索は構造上非常に負荷がかかりますので、不要な場合はチェックを外してください。

あいまいさ
半角/全角、ひらがな/カタカナを区別しない
全角/半角・ひらがな/カタカナの表記ゆれの扱いを指定します。チェックを付けると半角/全角・ひらがな/カタカナの区別なく検索実行します。
例)全角で「PHP」と入力
- チェックあり→ 全角「PHP」半角「PHP」いずれも検索にヒット
- チェックなし→ 全角「PHP」はヒット、半角「PHP」は検索にヒットせず
プレースホルダーテキスト
キーワード入力欄に未入力時に表示するコメントを設定できます。
設定の保存
検索項目の設定を終えたら、左下の「設定を保存」ボタンで保存します。プレビュータブには、設定した内容が実際のデータに基づいて表示されます。
必要に応じて左下の「項目を追加」ボタンで検索項目を追加して検索フォームを作り込みます。
検索項目が大量(約50項目以上)にあり、「設定を保存」ボタンを押下したときに保存が失敗する(画面の描画が崩れる現象が発生する)場合は下記をお試しください。
php.ini(PHPの動作設定ファイル)の「max_input_vars」の値が「1000」に設定されている場合は、この値を例えば「2000」などに引き上げてみてください。
php.iniファイルに
max_input_vars = 2000もしくは.htaccessファイルに
php_value max_input_vars 2000と記述してください。
version1.9の時点で、検索項目数が約50項目(50行)でmax_input_vars=1000のリミットに引っ掛かります。
検索フォームを複数作成/管理
検索フォームは複数作成できます。1つのサイト内…例えば地域ポータルサイト内で店舗検索、イベント検索、求人情報など分野ごとに検索フォームを作成できます。
- ページ右上のドロップダウンから「新規作成」を選択し「実行」ボタンをクリックします。

- →新しく作成された検索フォームの編集画面が開きます。
- →ドロップダウンの内容が(フォームID = 1)に変わっています。
- 検索フォームを作り込みます。
検索フォームを削除する
- 削除したい検索フォームを表示し、ページ右上のドロップダウンから「削除」を選択し「実行」ボタンをクリックします。