ソートボタン も検索フォームと同様、CSSでデザインを作り込みます。
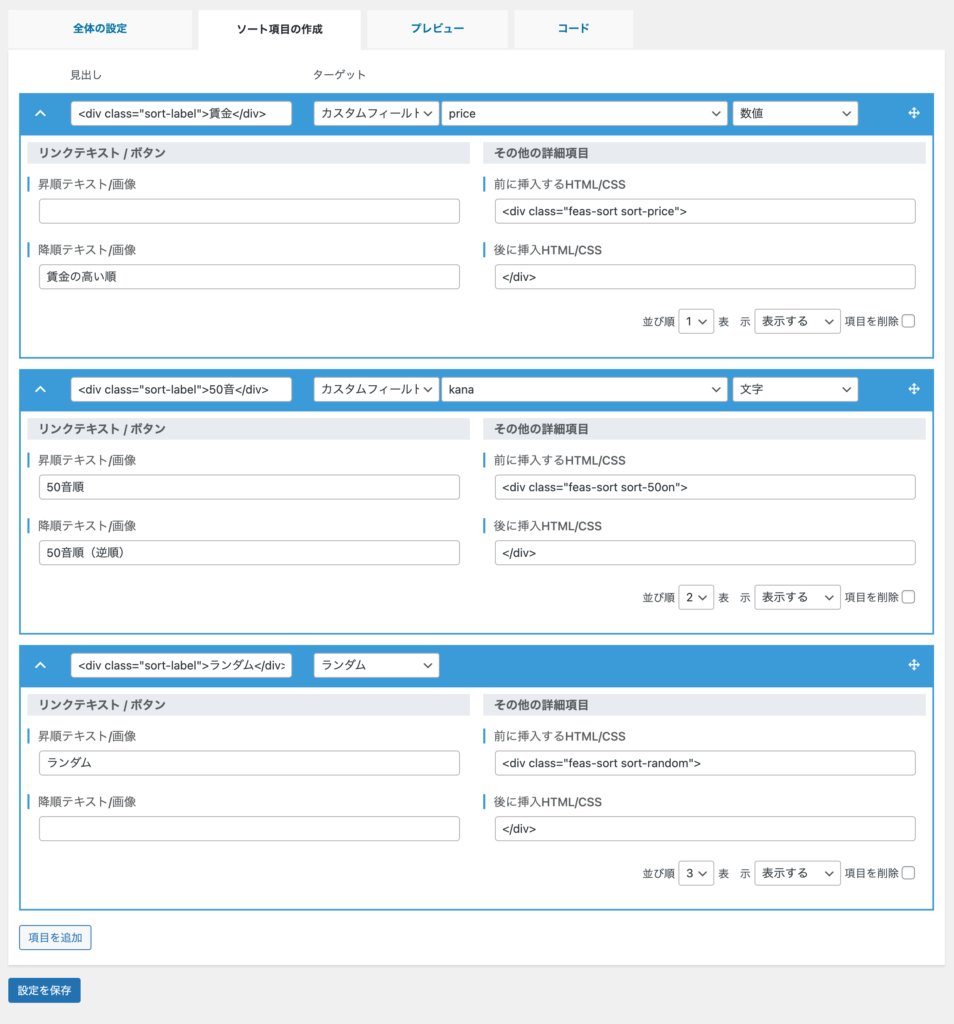
ソートボタンの設定画面において、「見出し」「前に挿入」「後に挿入」欄にはHTML/CSSを記述できますので、div/spanタグやclassを付与することで、CSSでのデザインがしやすくなります。

例として、上記のようにソートボタンを設定しHTMLタグを挿入すると、生成されたソートボタンのHTMLソースコードには下記のようにそれぞれclassが付与されます:
<div id="feas-sort-menu">
<div class="feas-sort sort-price">
<button class="feas-sl-1-down" onclick="location.href='https://...'">
賃金の高い順
</button>
</div>
<div class="feas-sort sort-50on">
<button class="feas-sl-2-up" onclick="location.href='https:/...'">
50音順
</button>
<button class="feas-sl-2-down" onclick="location.href='https://...'">
50音順(逆順)
</button>
</div>
<div class="feas-sort sort-random">
<button class="feas-sl-3-up" onclick="location.href='https://...'">
ランダム
</button>
</div>
</div>これに対し、下記のようなCSSを 検索 > デザイン またはご使用中のテーマのstyle.cssに記述します。
#feas-sort-menu {
display: flex;
margin: 2rem auto;
}
.feas-sort button {
background-color: white;
border: 1px solid silver;
box-shadow: 0 1px 0px silver;
margin: 0 0.2rem;
padding: 0.5rem;
font-size: 0.8rem;
font-weight: bold;
color: #0d7abd;
}すると下記のようにソートボタンをデザインできます。

FE Advanced Search なら“ソートボタン”付きのサイトもPHPやHTMLを使わずにすぐに作成できます!
HTML/CSS、JavaScriptやPHPに詳しくなくてもご安心ください。ソートボタンの作成代行や技術サポートに追加費用はかかりません!
今すぐご購入(即日ダウンロード可能)