ソートボタン の作成
ソートボタン は、検索結果ページでエンドユーザーが記事の並び順を任意に変更できるボタンです。検索直後は、検索 > フォーム全体の設定 の「検索結果の並び順」で指定した順序で記事が並びますが、エンドユーザーはソートボタンで希望する並び順で検索結果を表示できます。

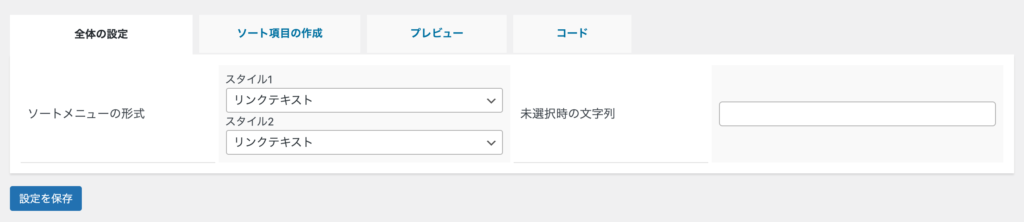
タブ:全体の設定
検索 > ソート をクリックすると、下記のような画面が表示されます。

「全体の設定」タブでは、現在選択されているフォームIDに対するソートメニュー全体の設定を行います。
スタイル1/スタイル2
フォームIDにつき、2つのスタイルのソートメニューを同時に作成できます。スタイルは以下の3種類から選べます:
- リンクテキスト(aタグ)
- ドロップダウン(select)
- ボタン(button)
例えば、モバイルでは設置面積が少ないドロップダウン形式、PCではボタン形式など、出し分けることができます。
未選択時の文字列
ドロップダウン形式のみ有効なオプションです。ソートメニューを選択していないときのデフォルトの文字列を指定できます。例えば、検索フォームの「フォーム全体の設定」において、「検索結果の並び順」が「投稿日時」の「降順」に設定されている場合、「新しい順」などとすると良いでしょう。
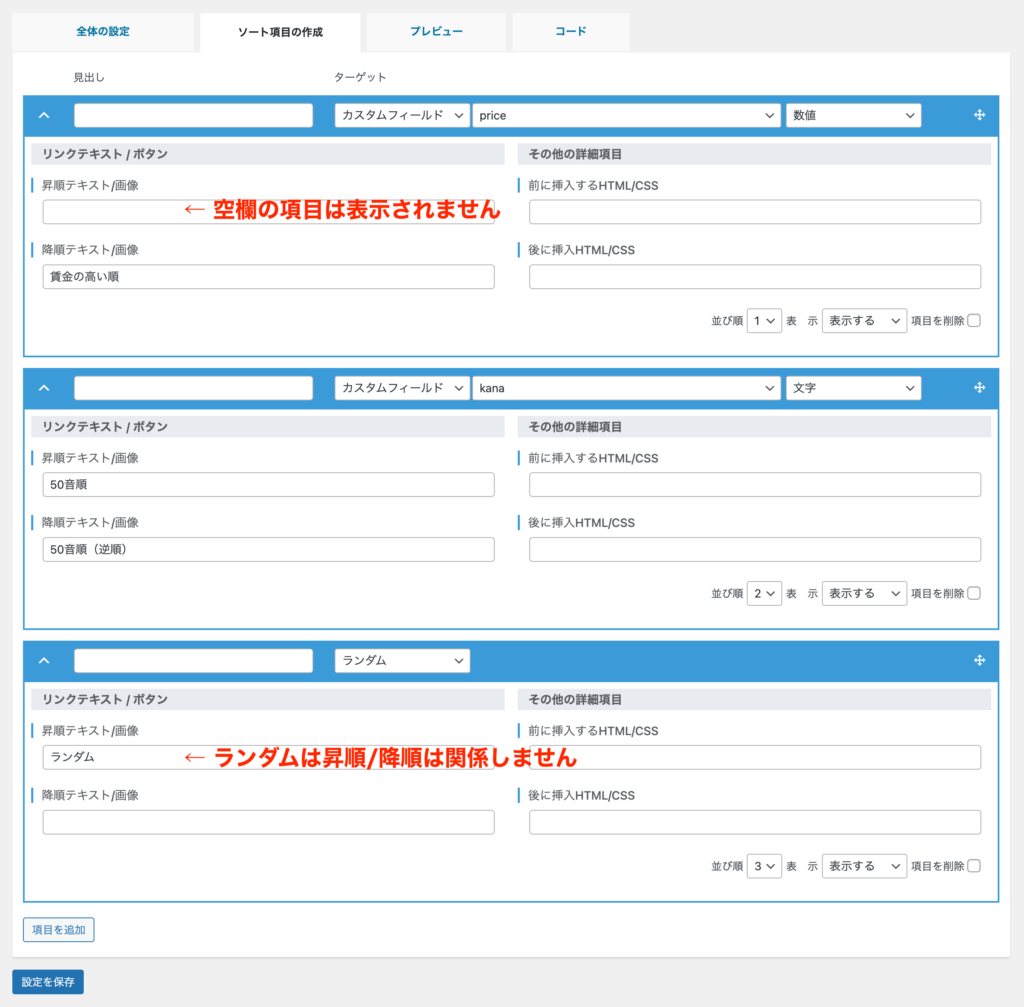
タブ:ソート項目の作成
「ソート項目の作成」タブをクリックすると以下のような画面が表示されます。

必要なソートボタン/メニューを「項目を追加」ボタンで必要なだけ追加できます。
見出し
ソートボタンの前部に挿入する語句を入力します。HTMLタグが使えます。リンクテキスト形式、ボタン形式でのみ有効です。
ターゲット
ソートボタンをクリックしたときに、何の値を基準にソートを行うか指定します。
- 投稿日時 = 投稿日時を基準に並びます。
- 更新日時 = 更新日時を基準に並びます。
- タイトル = タイトルを基準に並びます。英語、ひらがな/カタカナ、漢字、記号で分かれた上で英語はABC順、ひらがな/カタカナは50音で並びます。
- スラッグ = 記事のスラッグ(URLに含まれる文字列)を基準に並びます(スラッグを編集するには、WordPressの 設定 > パーマリンク設定 にて「投稿名」または「カスタム構造」に設定し %postname% が含まれるようにパーマリンクを設定した上で、各記事の編集画面の「パーマリンク」セクションの「URLスラッグ」入力欄から変更してください)。
- カスタムフィールド = 指定したカスタムフィールドのキーの値順に並びます。
- ランダム = ボタンをクリックする度に、違った順に並びます。
カスタムフィールドのキー(カスタムフィールドのみ)
- 作成済みのカスタムフィールドのキー一覧が表示されます。ソートの基準とするキーを選択してください。
数値/文字(カスタムフィールドのみ)
- 数値 = カスタムフィールドの値を数値として扱います。価格順などでのソート時はこちらを選択してください。
- 文字列 = カスタムフィールドの値を文字列として扱います。よみがな順などでのソート時はこちらを選択してください。
数値が保存されたカスタムフィールドは注意が必要です。
- 「数値」の場合の並び順 = 50、100、2000、10000
- 「文字列」の場合の並び順 = 100、10000、2000、50
昇順テキスト/画像
昇順のソートボタンをあらわす文字列を入力します(▲など)。画像を指定することもできます(あらかじめ「メディア」などにアップロードした画像をimgタグで入力してください)。ドロップダウン形式の場合は画像やHTMLは指定できません。ドロップダウンに表示される文言を記述してください。
昇順、降順のいずれかまたは両方を空欄にしたときは、そのソートボタンは省略されます(表示されません)。
降順テキスト/画像
降順のソートボタンをあらわす文字列を入力します(▼など)。昇順テキスト/画像と同様です。
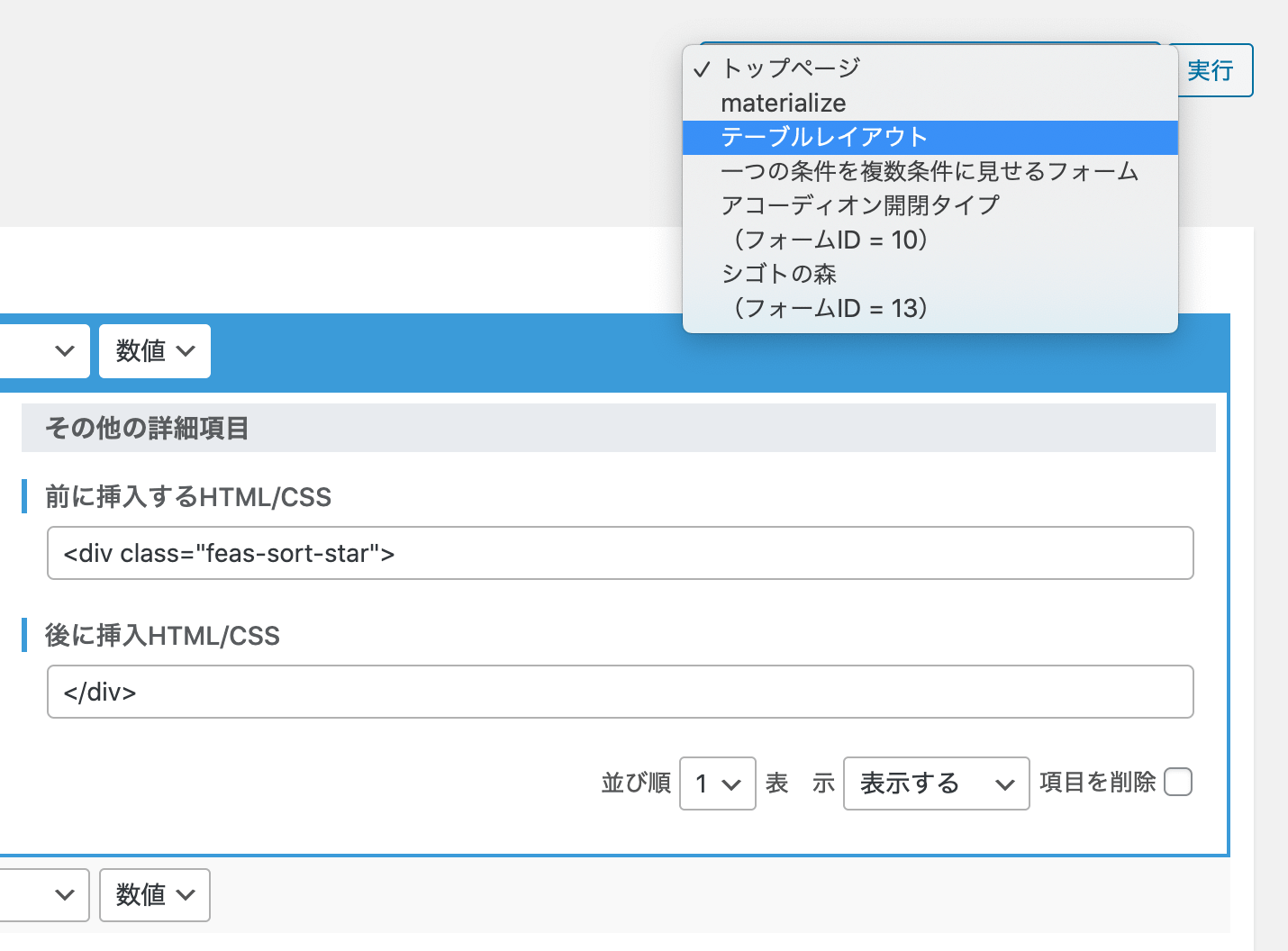
前に挿入・後に挿入するHTML/CSS
各ソートボタンのセット(昇順/降順ボタンの1セット)の前後に挿入するHTMLコードなどを記述します。ドロップダウン形式の場合は無効です。
並び順
各ソートボタンの並び順を設定します。
表示
ソート条件の設定を残したまま、一時的に非表示にする場合「表示しない」に設定します。
項目を削除
ソートボタンを削除したい場合、「項目を削除」にチェックを入れて「設定を保存」をクリックします。
- ひととおり設定したら、左下の「設定を保存」をクリックします。
条件を一段分設定するごとに「設定を保存」してください。保存せずに「項目を追加」ボタンをクリックすると、直前の設定がリセットされます。 - 設定を保存すると、プレビュー欄に設定した内容が反映されます。
- ソートボタンのデザインはCSSで記述します(現状、ソートボタンのデザインテンプレートなどは同梱していません)。
作成する ソートボタン の切り替え
検索フォームを複数作成している場合、各検索フォームごとにソートボタンの作成が可能です。右上のドロップダウンから、対象の検索フォームを選択し「選択」ボタンを押して切り替え、各検索フォームごとにソートボタンの設定を行ってください。ソートボタンの作成は必須ではなく、必要な場合のみ作成および設置を行ってください。

FE Advanced Search なら“ソートボタン”付きのサイトもPHPやHTMLを触らずにすぐに作成できます!
HTML/CSS、JavaScriptやPHPに詳しくない方には追加費用なしでソートボタンの作成代行や技術サポートを提供させていただきます。
今すぐご購入(即日ダウンロード可能)