当プラグインは利用者の皆様が自由にカスタマイズできるように、“専用のテンプレート”などの指定や同梱はありません。
それぞれのテーマのテンプレートに沿って検索結果が表示されます。そのため、検索フォームやソートボタンを作成して設置しただけではデザイン的にサイトにマッチせず、また検索結果ページに表示したい内容が表示されない、ということもありえます。
以下では、当プラグイン自体の設定の他に、利用者様にご用意いただくテンプレートやデザイン等について説明します。
検索結果を表示する”テンプレート”
当プラグインは検索条件に合致する記事をデータベースから取得するのみで、そこから先の実際にコンテンツを表示する部分は、ご使用中のテーマに同梱される検索結果表示用のテンプレート search.php が担います。
多くの既存テーマには search.php 含まれていることが多いですが、もし含まれていない場合は archive.php などの記事一覧表示用のテンプレートを複製して search.php に名称変更してご使用ください。そのsearch.php内の記事を表示するループ部分(whileから始まりendwhileで終わるセクション)で該当記事が表示されます。
WordPressは、検索が実行されると、まずテーマ内の search.php というテンプレートを探して検索結果を表示しようとします。FEASのどの検索フォームから検索が実行された場合でも検索結果は search.php に返されます。もし search.php が存在しない場合は、下記の優先順位で別のテンプレートがフォールバックとして使用されます(WordPressのテンプレート階層のルール)。
search.php > index.php
index.phpはすべてのテンプレートの最後の受け皿になるテンプレートであり、検索結果専用にカスタマイズするのは好ましくありません。従いまして、上記に従いsearch.phpを用意しカスタマイズしていただくのが望ましいです。
テーマによっては search.php のなかでさらに get_template_part() により別のテンプレートを読み込んでいる場合もあります。その場合はカスタマイズするテンプレートは search.php だけでなく、読み込んだ先のテンプレートも触る必要があります。
アイキャッチ画像を表示したり、記事に登録したカスタムフィールドの値を表示、あるいはコンテンツをテーブル(表組み)形式で表示するなど、目的に応じてカスタマイズします。
※以下、いずれも記事のループ内(while…endwhile)内に記述します。ループ内でさらにget_template_part関数で別のテンプレートを読み込んでいる場合は、そちらに記述してください。
アイキャッチ画像を表示する
<?php the_post_thumbnail(); ?>詳細は公式サイトのドキュメントをご参考ください。
カスタムフィールドの値を表示する
WordPress標準の方法
記事に登録されたカスタムフィールドの値をテンプレートに出力するもっとも簡単な方法は下記の記述です。
<?php echo post_custom( 'カスタムフィールド名' ); ?>値がある場合はそのまま出力され、ない場合は空です。HTMLタグでマークアップしCSSでデザインを整えてください。
カスタムフィールド系プラグインで登録された値を表示する
カスタムフィールド系のプラグインは独自の関数を用意しているものが多いです。単純なテキストデータを出力するだけなら、前段のpost_customでも取得できる場合が多いですが、繰り返し項目や画像など、そのプラグインならではの機能を使って登録されたカスタムフィールドの値は、それぞれのプラグインに用意された関数を使用して取得します。
Smart Custom Fieldの場合
単一選択形式で登録した値(ドロップダウン、ラジオボタン、テキストなど)
<?php
$value = scf::get( 'カスタムフィールド名' );
echo esc_html( $value );
?>複数選択形式(チェックボックス)で登録した値
<?php
$values = SCF::get( 'カスタムフィールド名' );
foreach ( $values as $v ) {
echo esc_html( $v );
}
?>その他、下記につきましても随時記事にしますが、チャット/メールにてご相談ください。
- Custom Field Suiteの場合
- Advanced Custom Fieldsの場合
- テーブル(表組み)形式で表示する
- 詳細ページに遷移せずに外部URLにリンクする
- お問い合わせフォームに参照元ページの情報を渡す
検索フォームのデザイン(CSS)
検索フォームのデザインはCSSでおこないます。(デザインテンプレート機能を開発中です)
FEASには 検索 > デザイン にCSSを記述する欄がありますのでこちらに記述していただくか、あるいはご使用中のテーマに同梱されているstyle.cssに追記、もしくはテーマのカスタマイザーに「追記CSS」などの箇所がある場合もあります。いずれに記述していただいても構いません。
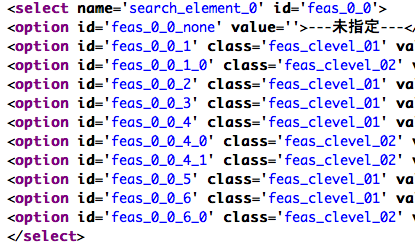
検索フォームに付与されたid/classに合わせてCSSを記述する
サイト上に表示された検索フォームのHTMLソースコードをご確認いただくと、下図のように詳細にid/classが各検索パーツに付与されています。これらをターゲットにCSSを記述することである程度自由に検索フォームをデザインできます。なお、HTML/CSSに詳しくない方には無償でデザイン代行を行っておりますのでお気軽にご相談ください。

FEASが出力するHTMLをカスタマイズすることもできます。アクションフック/フィルターフックのページをご参照ください。
jQueryで検索フォームを開閉式にする
jQueryを併用すると、検索フォームをアコーディオン開閉式にできます。初期状態では基本項目のみ表示し、「さらに詳しく検索」ボタンをクリックすると追加部分が表示されるなど、カスタマイズができます。
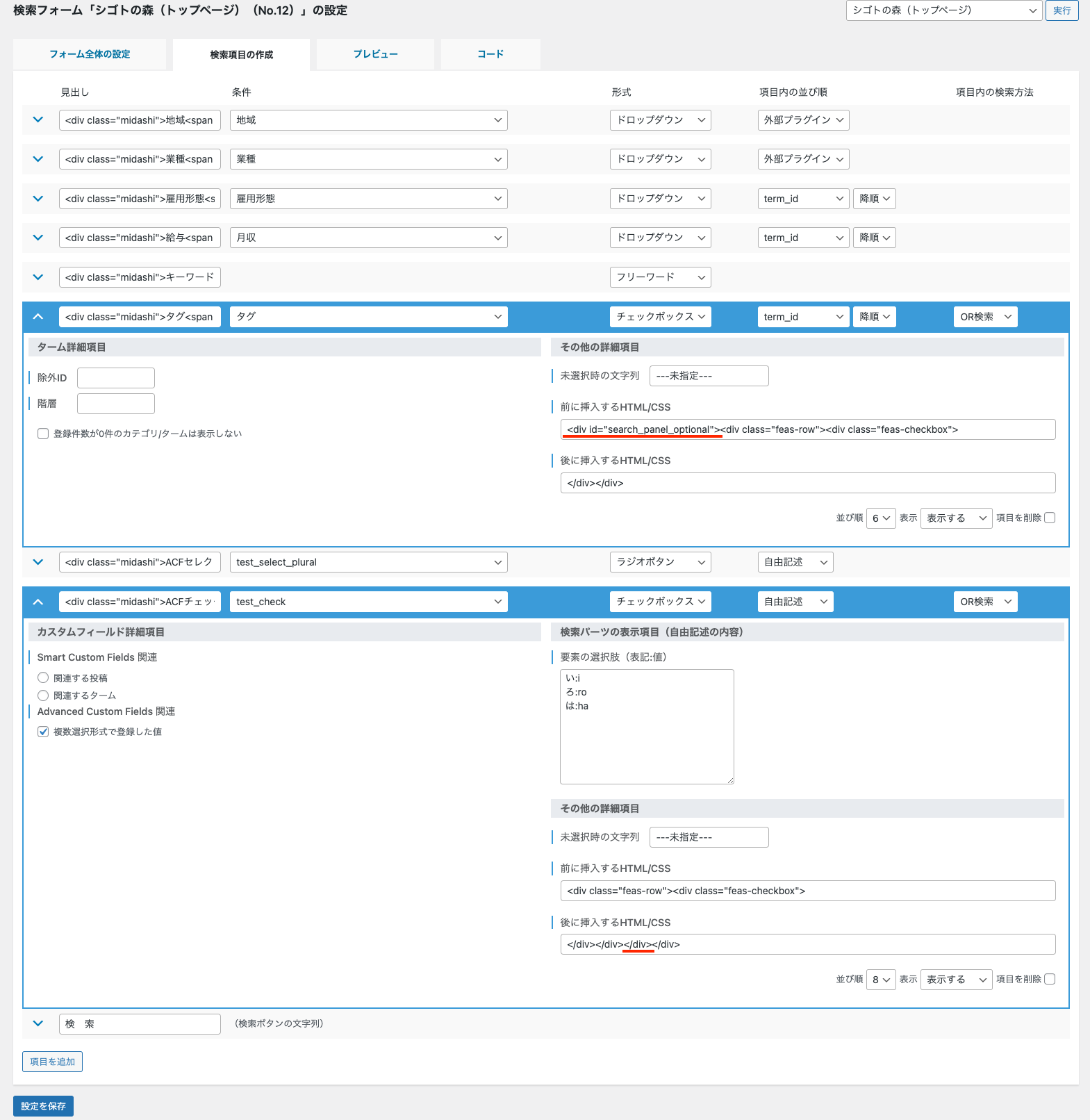
まず、検索項目の中でアコーディオン開閉式にしたい部分をdivで囲みます。ここでは #search_panel_optional というidを付与したdivタグで囲みます。

その上で、この#search_panel_optionalをCSSで display:none として、初期状態で非表示にします。
つぎに、以下の内容のJavaScriptのコードを、フッターのwp_footer関数より下に記述します。
<script>
jQuery('.detail').clickToggle(
function(event){
event.preventDefault();
jQuery('#search_panel_optional').slideToggle(
300,
'swing',
function(){
jQuery('.detail').html('詳細条件を閉じる');
}
);
},
function(event){
event.preventDefault();
jQuery('#search_panel_optional').slideToggle(
300,
'swing',
function(){
jQuery('.detail').html('詳細条件を開く');
}
);
}
);
</script>別途、「詳細条件をひらく」のようなボタンを任意の場所(検索フォームの近く)に作成し、.detail というクラスを付与してください。
以上で、検索フォームの一部をアコーディオンによる開閉式にできます。「詳細条件をひらく」ボタンをクリックするたびに隠されたアコーディオン部分が開閉します。
以下につきましては追って記事にしますが、具体的な方法はチャット/メールにてご相談ください。
- CSSフレームワークを使用する
- ソートボタンのデザイン(CSS)
サポートをプロに依頼する
テーマ/テンプレートやPHP、CSSなどに詳しくない方は、WordPressに詳しいWebデザイナーや制作会社にサイトの部分的/全体的なカスタマイズを依頼するのも良いかもしれません。「クラウドワークス」「ランサーズ」といったクラウドソーシング(お仕事マッチングサイト)は、WordPressのカスタマイズを引き受けてくれる制作者が多く登録されていますので、実現したいことと予算感を提示して、制作者を募ってみると、思いの外多くの募集があるかもしれません。
サポートを当社に依頼する
当プラグインは技術サポートが回数無制限で無料(プラグイン価格にサポート料込み)を特長のひとつとしていますので、テンプレートのカスタマイズや検索フォームのデザインなどお気軽にご依頼ください。FEASの検索フォームの設定、および検索結果の表示のカスタマイズのことでしたら無償でサポートいたします。ご購入いただきました利用者様のサイトで無事に絞り込み検索が稼働するまでしっかりとサポートさせていただきますので、ご安心ください。

