フォーラムへの返信
-
投稿者投稿
-
FirstElement 宮澤
キーマスターご質問ありがとうございます。
カスタムフィールドに入力した値で日付の範囲検索は可能です。
入力時に「20240424」のように、記号を含まない&表記揺れがないようにDatePickerを併用することをおすすめします。
2つの検索項目を組み合わせることで、〇〇以降〜〇〇以前という範囲検索も可能です。範囲検索の設定は使用説明書の下記ページをご参考ください:
https://fe-advanced-search.com/manual/make-search-form-2/#%E7%AF%84%E5%9B%B2%E6%A4%9C%E7%B4%A2-2FirstElement 宮澤
キーマスターご質問ありがとうございます。
検索項目が50項目以上など、大量にありますでしょうか?
項目数が多すぎて設定が正常に保存されない場合は、サーバー側のPHPのiniファイルの設定「max_input_vars」が引っかかっている可能性があります。この値を引き上げれば保存できる場合があります。それ以外につきましては、おそらくWAFだと思うのですが、サーバー側の機能ですのでサーバー側の設定変更しか方法がありません。
あるいは、ローカル環境で設定を保存し、検索 > 管理 からエクスポートして本番環境にインポートすれば解決できるかもしれません(項目のズレやURLの違いなど影響がなければ)。
一度、実際のサイトを拝見できればわかることがあるかもしれません。
その場合はメールにて実際のサイトをご案内ください。FirstElement 宮澤
キーマスターnaoさん、ご質問ありがとうございます。
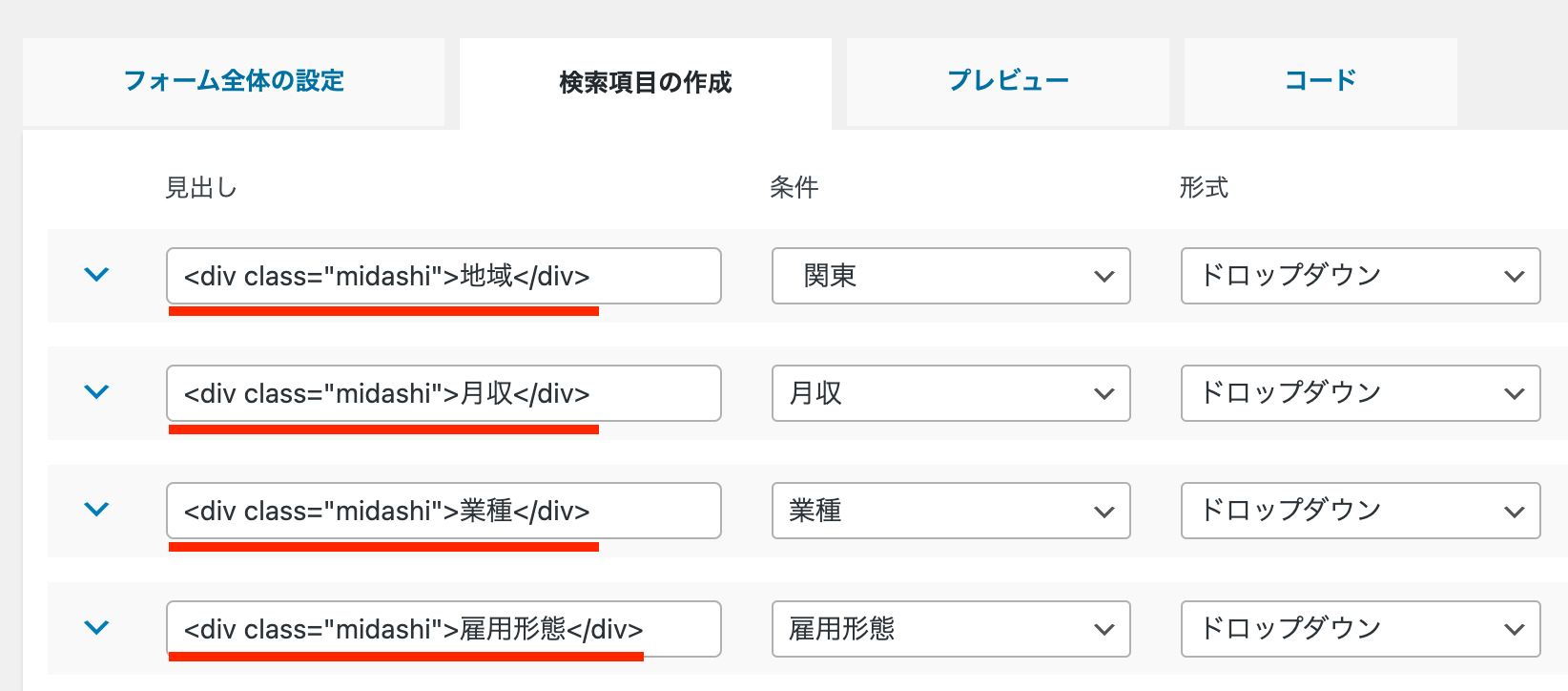
「見出し」欄にもHTMLを記述できますので、見出しの語句をタグで囲ってid/classなど付与してみてください。

FirstElement 宮澤
キーマスターご質問ありがとうございます。
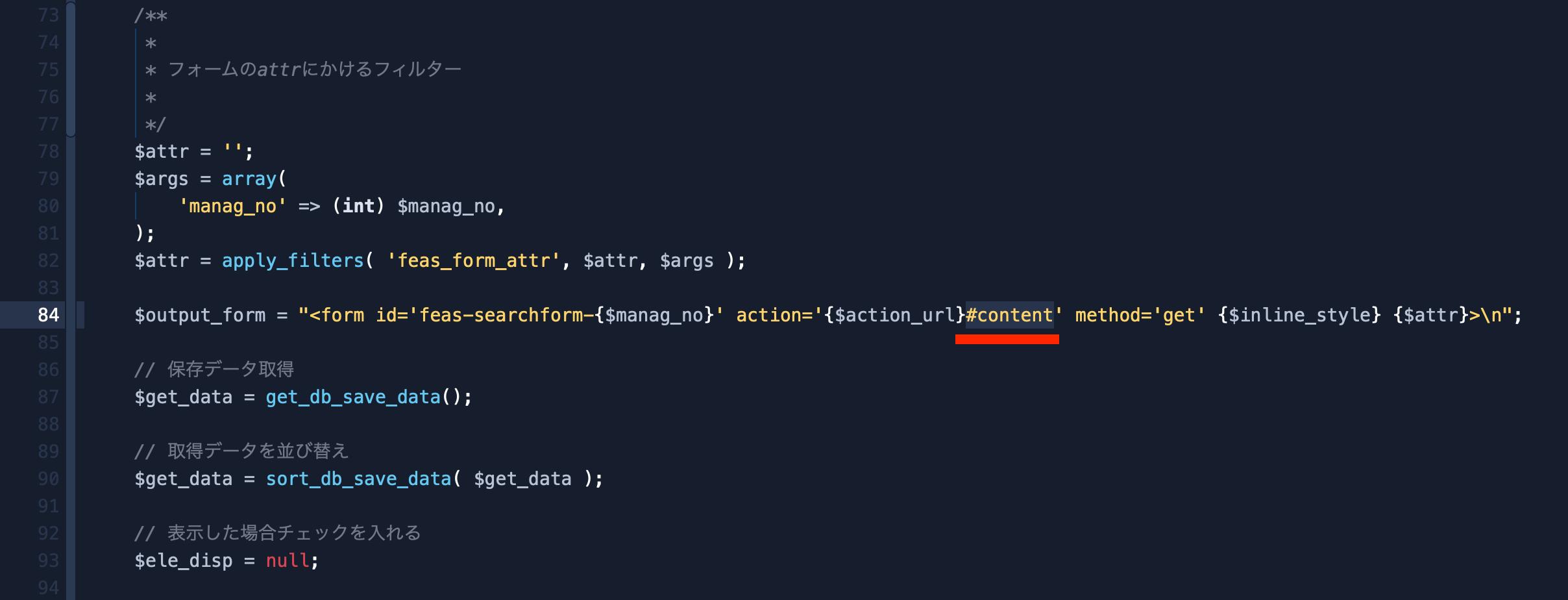
プラグインファイルを編集することになりますが、form-controller.phpというファイルの84行目、action属性の末尾にアンカーを追記してください。下記画像をご参考ください。
以上で弊社デモサイト( https://demo2.fe-advanced-search.com/ )では正常に動作しました。

FirstElement 宮澤
キーマスターFEASフォルダ内のfunctions.php、2248行目
$sql .= "AND pm.meta_key NOT LIKE '\_%'";
こちらの行をコメントアウトしてください。
そして、「検索」の「フォーム全体の設定タブ」にて「検索対象の投稿タイプ」には「商品(product)」を選択します。
「検索項目の作成」タブにて「条件」のドロップダウンの下方にカスタムフィールド項目があらわれますが、その中にアンダースコアの項目も追加されているのが確認できるかと思います。WooCommerceの「標準価格」は「_regular_price」です。
「セール価格」は「_sale_price」です。「属性」は「_product_attributes」ですが、複数の値が配列になっておりシリアライズされていますので、別途処理が必要になります。有償のカスタマイズにて承りますのでご検討いただけましたら幸いです。
wordpressで、郵便番号や、現住所から近くの情報を絞り込みは可能でしょうか?
可能なら対応方法を教えていただけますか。こちらにつきましては、現在のFEASではできませんが、可能性について検討してみたいと思います。
FirstElement 宮澤
FirstElement 宮澤
キーマスターcloudserviceさん
ご質問ありがとうございます。
(返答が遅くなり失礼しました)WooCommerceの商品データは、完全には検証できておりませんが、わかっていることは以下のとおりです:
- 商品名や本文は検索可能
- 商品カテゴリは検索可能
- 価格などのカスタムフィールドは、コードの一部改変で可能な様子
- FEASはデフォルトでは、カスタムフィールドのSQL文においてカラム名がアンダースコア(_)から始まるカラム名は拾わないような記述になっていますので、その項目をコメントアウトすれば検索できることを確認しました。
以上のようになります。
試用版をお渡しして、お手元の環境でテストしていただくこともできますので、お気軽にご依頼ください。
FirstElement 宮澤
FirstElement 宮澤
キーマスターこちら、本日リリースしましたv1.9.7にて不具合解消しましたのでクローズします。
FirstElement 宮澤
FirstElement 宮澤
キーマスターこちら、本日リリースしましたv1.9.7にて不具合解消しましたのでクローズします。
FirstElement 宮澤
FirstElement 宮澤
キーマスターログイン情報を共有いただきありがとうございました。
確かに、タグが表示されませんね。
プラグインファイルを直接触って簡単なデバッグをしようと思いましたがセキュリティ上できませんでしたので、お手数ですが、以下をお試しください:- FEAS以外のすべてのプラグインを停止して改善するかどうか
- 1で改善しない場合、テーマをWordPressのデフォルトテーマに切り替えて改善するかどうか
1で改善すれば、FEAS以外のいずれかのプラグインが影響していることになりますので、1つずつ有効化して突き止めてください(あるいは半分ずつ有効化して追い込んだほうが効率的かもしれません)。
2で改善すれば、テーマの何かしらが影響しています。
原因がわかった場合、恐れ入りますがFTPなどで直接サーバ上のファイルにアクセスさせていただければ、諸々調査させていただきます。
FirstElement 宮澤
FirstElement 宮澤
キーマスターこんにちは、ご投稿ありがとうございます。
弊社デモサイト https://demo2.fe-advanced-search.com/ で確認しましたが、問題なく6階層まで表示されております(地域で探す→ 関東/東京都/23区/新宿区/福生/江戸 …仮なのでありえない設定ですが)。
「登録件数が0件のカテゴリ/タームは表示しない」にチェックが入っていると、0件のカテゴリより下層のカテゴリは表示されません。チェックが入ってない場合は、階層がある分、すべて表示されます。
もしよろしければ、別途メール/チャット等でログイン情報を共有いただければ確認させていただきます。
FirstElement 宮澤
FirstElement 宮澤
キーマスターご投稿ありがとうございます。
ACFの繰り返しフィールドとグループフィールドはversion 1.9.6の時点ではまだ対応できておらず、不具合があります。
現状、対応している形式は以下の通りです:- テキスト
- テキストエリア
- 番号
- 選択(Select)
- チェックボックス
- ラジオボタン
- Button Group
- 真 / 偽(設定項目はSmart Custom Fieldsと共用)
- 投稿オブジェクト(設定項目はSmart Custom Fieldsと共用)
https://fe-advanced-search.com/faq
なるべく早期に対応したいと思います。
FirstElement 宮澤
FirstElement 宮澤
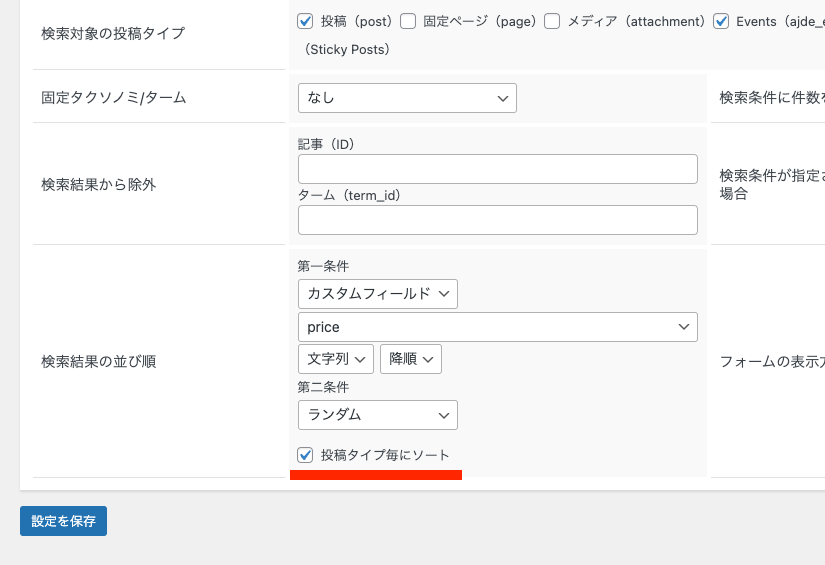
キーマスターv1.8.8で、検索結果を投稿タイプ別にソートする機能が追加されましたので、上記コードは不要です。

FirstElement 宮澤
キーマスター上記の「検索条件が指定されていない場合」と「検索条件が指定されている」を判断できる条件文などありますでしょうか?
下記のコードをお試しください。
global $add_where, $keywords; if ( empty( $add_where ) && is_null( $keywords ) ) { // 指定なしの場合のコンテンツ }FirstElement 宮澤
FirstElement 宮澤
キーマスターこちら返答が遅れ失礼いたしました。

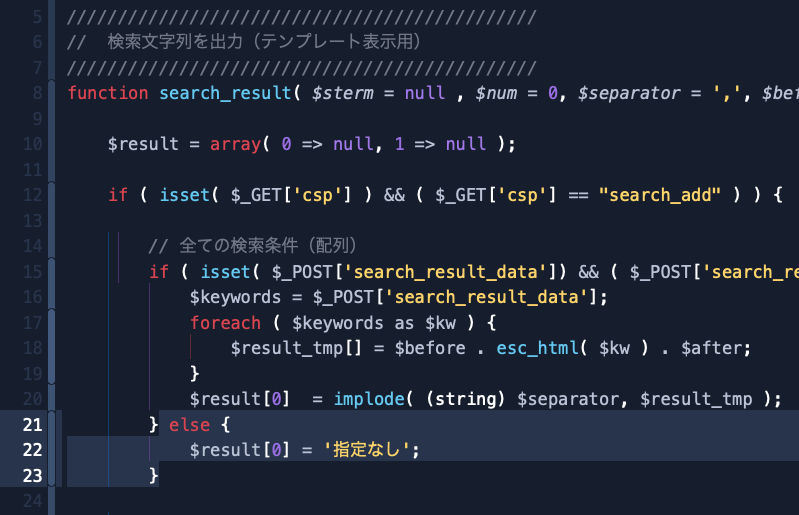
result-controller.php というファイルの21〜23行目を画像のように追記してみてください。
else { $result[0] = '指定なし'; }将来のアップデートにて表示オプションの実装を検討したいと思います。
FirstElement 宮澤
FirstElement 宮澤
キーマスター失礼しました、カスタムフィールドの場合は’cfKey’の項目が抜けていました。
前述の2つの条件に加え、 ‘meta1’ === cfKey というようにカスタムフィールドのキーを条件に加えてください。’meta1’の部分を実際のカスタムフィールドのキーに置き換えてください。
if('post_meta' === sortKey && 'meta1' === cfKey && 'up' === sortType) { $('.feas-sl-1-up').addClass('current'); } else if('post_meta' === sortKey && 'meta1' === cfKey && 'down' === sortType) { $('.feas-sl-1-down').addClass('current'); } if('post_meta' === sortKey && 'meta2' === cfKey && 'up' === sortType) { $('.feas-sl-2-up').addClass('current'); } else if('post_meta' === sortKey && 'meta2' === cfKey && 'down' === sortType) { $('.feas-sl-2-down').addClass('current'); } if('post_meta' === sortKey && 'meta3' === cfKey && 'up' === sortType) { $('.feas-sl-3-up').addClass('current'); } else if('post_meta' === sortKey && 'meta3' === cfKey && 'down' === sortType) { $('.feas-sl-3-down').addClass('current'); }お試しいただければと思います。
FirstElement 宮澤
-
投稿者投稿
