絞り込み検索フォームのデザインをCSSでカスタマイズする
検索フォームのデザインはCSSで行います(現状、特に検索フォームのデザインテンプレートなどは用意しておりません)。ご使用中のテーマのstyle.cssに記述していただく他に、検索 > デザイン から記述していただくこともできます。なお、HTML/CSSに詳しくない方には、希望する検索フォームのイメージをお伝えいただければ、近いイメージになるようCSSの記述を無償で承っております。ご相談ください。
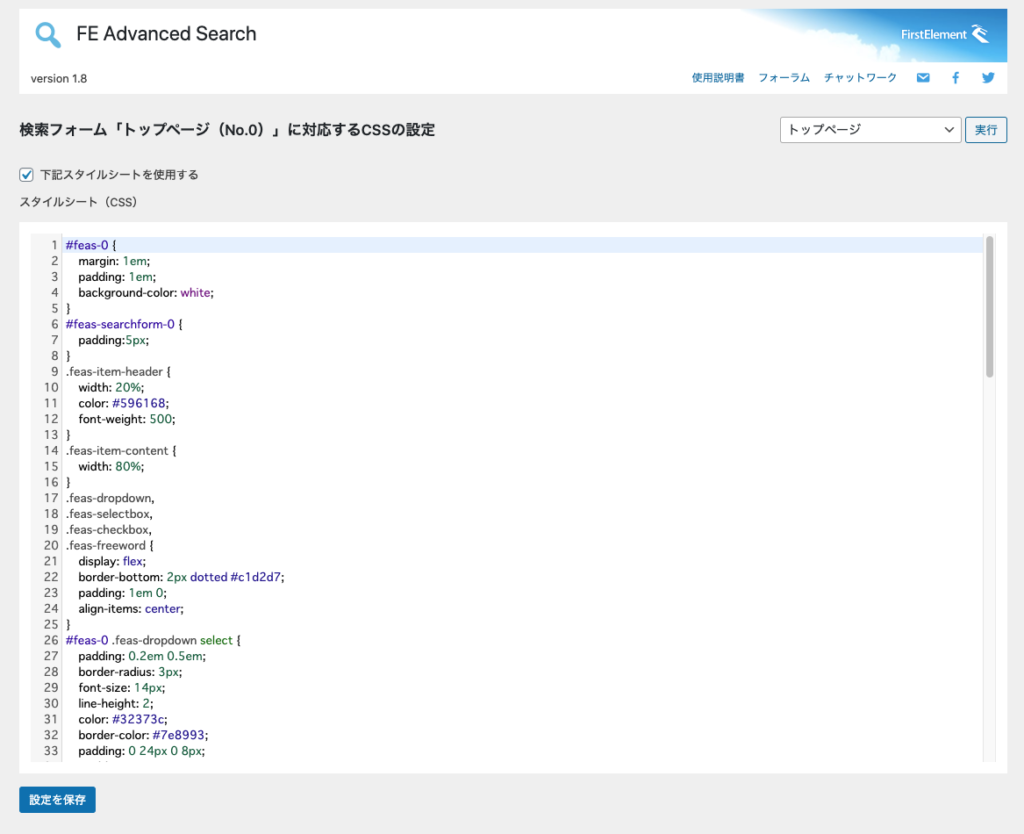
検索 > デザイン を開くと下記のような画面が開きます。あらかじめデフォルトのCSSが記述されていますが、インストール直後は無効になっています。デフォルトのスタイルをカスタマイズ、あるいは削除してCSSを記述してください。

- 「下記スタイルシートを使用する」にチェックを入れます。
- CSSを記述して保存をクリックします。
- 各検索フォームごとにスタイルを保存できます。右上のドロップダウンから対象となる検索フォームを選択してしてください。
- 各検索パーツにはid/classが付与されています。サイト上に表示された検索フォームのHTMLソースをブラウザのディベロッパーツール・開発ツールなどでご確認いただき、これらをターゲットにCSSを記述してください。
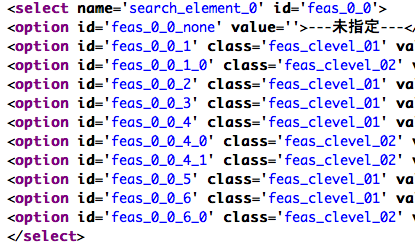
ドロップダウン内のソースコード例:

チェックボックスやラジオボタンの各項目を垂直方向に整列させる方法
複数のチェックボックスやラジオボタンを垂直方向にきれいに並べるには、下記のようにチェックボックスを囲むlabel要素に対して、 display に inline-block を指定し、width に幅を指定すると垂直方向を揃えることができます。
#feas-searchform label{
font-weight: normal;
display: inline-block;
width: 140px;
}チェックボックスの垂直方向を整列させた例:

